Week 1 Blog
This week is the first time in my life that I am learning about coding. I always know coding is a powerful tool in the internet age. If there is anything wrong with your computer or something your application can not do if you know how to code, coding can solve these problems. So I am excited to learn it, and I know it will be challenging, but I want to use this powerful skill in my future works.
I have 0 background in computation, and I don't understand the differences between different coding apps. For example, the one p5.js we are using is a codding web app; what can it do exactly? Can I use it to design my website? I am a photographer, thinking about what I can do about computation to develop a visual presentation. I know some emerging visual technics, like 3D scan, using the app reality capture, and a working friend has been coding something to make the app automatically develop the 3D module. Also, I have heard that my friends from 3d animation backgrounds said if there is something they can not do in the 3D apps if you know about codding, you can do many things beyond the app. I think these are something I want to do with computation.
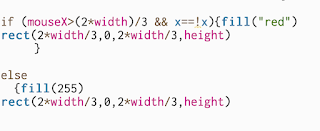
In this week's assigment I creat my first sketch. To me I feel alots of limitation to do it. I wathced the toturiou video before I started the sketch. I looked up the reference in the p5.js website, in the 2D section I tried all of these shapes. In my sktche I basiclly just put different shapes together, but they are very limited to be changed I think. First I really want to know if there are anyways to rotate the shape, secendly I am thinking about how to draw a curve. Also for the arc I still don't understand how those PI things in the parameter works, can I chose the side of the arc?






Comments
Post a Comment